Create a Pages website by using a CI/CD template
GitLab provides .gitlab-ci.yml templates for the most popular Static Site Generators (SSGs).
You can create your own .gitlab-ci.yml file from one of these templates, and run
the CI/CD pipeline to generate a Pages website.
Use a .gitlab-ci.yml template when you have an existing project that you want to add a Pages site to.
Your GitLab repository should contain files specific to an SSG, or plain HTML. After you complete these steps, you may need to do additional configuration for the Pages site to generate properly.
-
In the left sidebar, click Project overview.
-
Click Set up CI/CD.
If this button is not available, CI/CD is already configured for your project. You may want to browse the
.gitlab-ci.ymlfiles in these projects instead. -
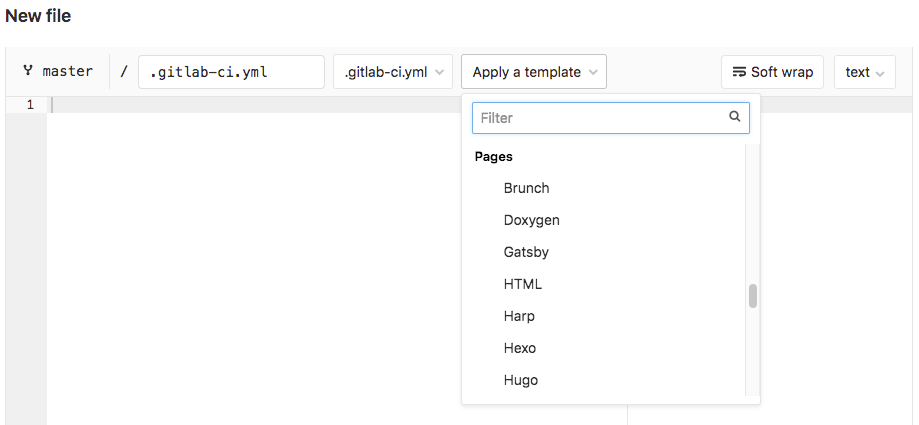
From the Apply a template list, choose a template for the SSG you're using. You can also choose plain HTML.
If you don't find a corresponding template, you can view the GitLab Pages group of sample projects. These projects contain
.gitlab-ci.ymlfiles that you can modify for your needs. You can also learn how to write your own.gitlab-ci.ymlfile for GitLab Pages. -
Save and commit the
.gitlab-ci.ymlfile.
If everything is configured correctly, the site can take approximately 30 minutes to deploy.
You can watch the pipeline run by navigating to CI / CD > Pipelines. When the pipeline is finished, go to Settings > Pages to find the link to your Pages website.
For every change pushed to your repository, GitLab CI/CD runs a new pipeline that immediately publishes your changes to the Pages site.